Do you want to drive more views to your youtube videos and grow your audience then this article will help you.
In this article, you will learn how you can add a floating subscribe button to your Blogger website.

So, how the floating button works, and why you should use this type of floating button in your website.
So, the Floating button works as a call to action (CTA) button where you ask the visitors to subscribe to your channel, signup Email letters, redirect to a product or service page, etc.
So, in this article, we are talking about the Youtube popup button in Blogger where a popup will appear at the bottom of the webpage asking to subscribe to the Youtube channel.
So, when the user clicks on the subscribe button, it will be redirected to the Youtube channel. So, in this way you can redirect users from your website to your Youtube channel.
So, it helps you increase your Subscriber count and user base on YouTube. So, let's check how you can add it to your Blogger website.
How to Add Floating subscribe button in Blogger?
Step-1: Go to Your Blogger dashboard and click on the theme section.
Step-2: Now take a backup before proceeding to the next step.
Step-3: Now click on Edit HTML and search for </body> tag.
Step-4: Now Add the below HTML & CSS code above it.
<style>
/* Popup Subscribe Button Designed By Key2blogging */
.YT-subscribe {position: fixed;left: 35px;bottom: 20px;background-color: #ececec;padding: 12px 12px 12px 12px;border-radius: 10px 10px 0px 0px;display: flex;align-items: center;max-width: 320px;
min-width: 280px;height: auto;color: #000000;overflow: hidden;z-index: 100;border-bottom: 4px solid #ff3b00;box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}
.YT-subscribe .YT-subscribe-close { position: absolute; top: 4px; right: 8px; }
.YT-subscribe .YT-subscribe-close svg { width: 22px; height: 22px; fill: #000; }
.YT-subscribe .YT-subscribe-img { width: 70px; height: 50px; }
.YT-subscribe .YT-subscribe-img img { display: flex; align-items: center; justify-content: center; width: 50px; }
.YT-subscribe .YT-subscribe-content { width: calc(100% - 70px); padding-left: 1px; }
.YT-subscribe .YT-subscribe-content a { display: block; color: inherit; }
.Subscribe_btn {font-weight: 600;font-size: 12px;display: flex;align-items: center;justify-content: center;width: 120px;height: 30px;padding: 5px 6px;background-color: #e4393c;border-radius: 4px;
color: #fff;margin-top: 12px;bottom: 0;right: 0;flex-wrap: wrap;flex-direction: row;align-content: center;}
.YT-subscribe .YT-subscribe-content .YT-title { display: block; font-weight: 700; font-size: 13px; text-align: left; padding-left: 12px }
.YT-subscribe .Subscribe_btn a { display: block; color: inherit; color:#fff; }
.YT-subscribe .YT-subscribe-content .YT-desc { display: block; font-size: 10px; margin-top: 5px; color: #000; text-align: left;padding-left: 12px; line-height: normal; font-weight: 500; }
.YT-btn-text{margin-left:9px}
</style>
<div class='YT-subscribe' id='YT-btn'>
<div class='YT-subscribe-close' onclick='document.getElementById("YT-btn").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='YT-subscribe-img'><img alt='Youtube Channel Image' src='https://www.pngarts.com/files/9/Vector-YouTube-Logo-PNG-Free-Download.png'/>
</div>
<div class='YT-subscribe-content'>
<span class='YT-title'>Key2Blogging</span>
<span class='YT-desc'>Subscribe To watch more Blogging Tutorials</span>
</div>
<div class='Subscribe_btn'>
<a href='https://www.youtube.com/channel/UC7Lunv3M_7GRHIagA7erLtg?sub_confirmation=true' target='_blank'>
<span class='YT-btn-text'>Subscribe</span></a>
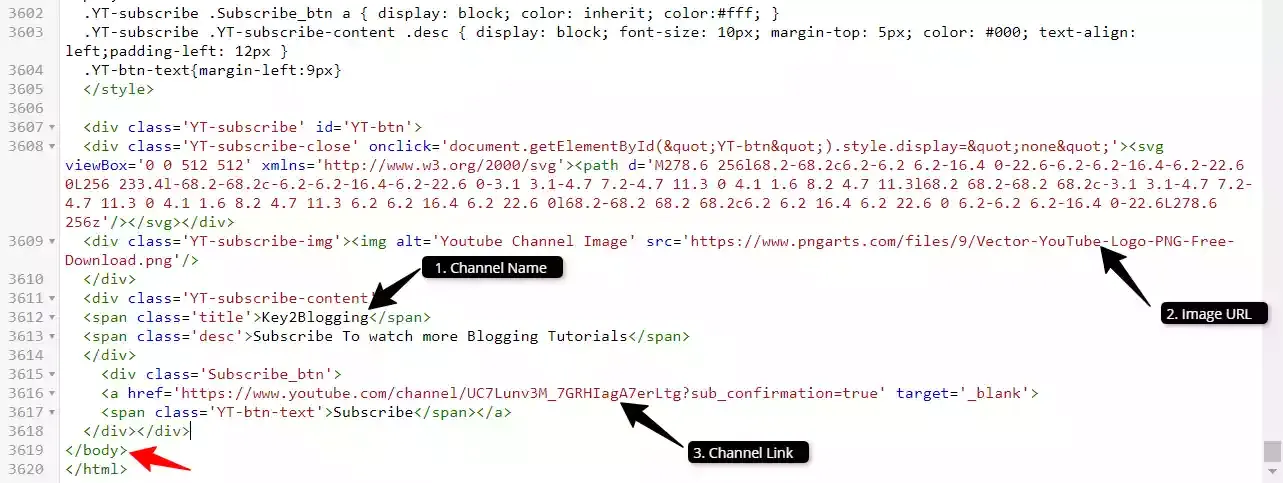
</div></div>Step-5: Now change your Image URL, YouTube channel Name, and Link.

Step-6: Now save the code and the floating subscribe button is added to your website.
Here, you can adjust the color and font size by modifying the CSS code. If you have any trouble during this process, feel free to ask me in the comment section.
Bookmark This Blogger: 😌